Bootstrap eCommerce
free templates & themes
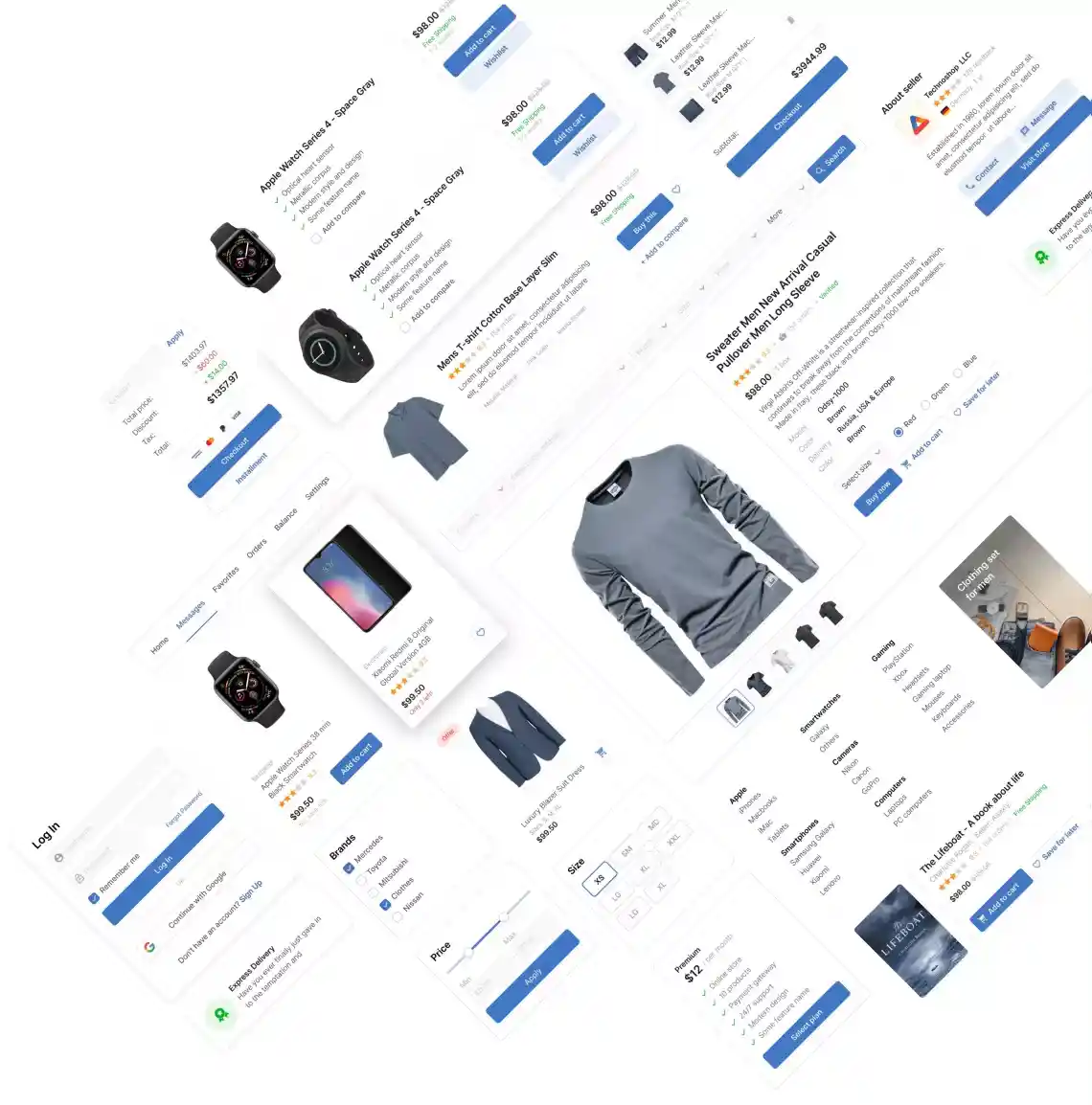
A collection of free E-commerce website page templates, built with the latest Bootstrap 5.
MIT licensed - free for personal and commercial use.

Free WordPress theme
Start a shop with 1 click
Use a free WordPress theme with WooCommerce shop + blog. Publish your store with a single click.
- Free hosting for 2 projects included
- 500mb RAM per project
- SFTP - 1G disk space
- Dashboard
- Custom subdomain
free tutorial
Learn to build a theme
Learn how to develop an eCommerce theme from scratch yourself. Build & publish your own store.
- Step by step tutorial
- HTML, CSS + JavaScript
- Bootstrap + UI Kits
- UI & UX design basics
- Deployment & hosting
free download
Get eCommerce templates
Download ready to use Bootstrap templates for your eCommerce website.
- eCommerce Homepage
- Product Listing
- Product Grid
- Product Details
- & much more
Download Bootstrap eCommerce Templates
Explore our collection of free templates & themes for e-commerce websites.
All templates are free to download and use for your personal or commercial projects.
Pages are built with HTMLS, CSS, pure JavaScript & Bootstrap 5 and are fully responsive.
eCommerce Store Homepage
eCommerce Shop Homepage
eCommerce Website Homepage
Products List View
Products Grid View
Product Details Page
Shopping Cart Page
Checkout Page
User Account Page
All themes are built with
![MDBootstrap logo]()
- MIT licensed, free for any use
- Hundreds of quality components & templates
- All consistent, well-documented, reliable
- Super simple, 1-minute installation
- Easy theming and customization

Trusted by 3,000,000+ developers, designers & companies












Get more free tools & themes
Join the newsletter to receive more free templates - including Instagram, Facebook or Amazon clone templates, as well as multiple free tools & resources.
By subscribing you agree to receive the newsletter & commercial information from the data administrator StartupFlow s.c. Kijowska 7, Warsaw. Privacy Policy









